ReactXO
ReactXO is a simple web-based game developed in React that emulates the classic game of Tic Tac Toe, but with a modern twist. Challenge your friends or play against the computer to see who can achieve victory in this entertaining game of Xs and Os.
Table of Contents
- Demo
- Features
- Getting Started
- Usage
- Contributing
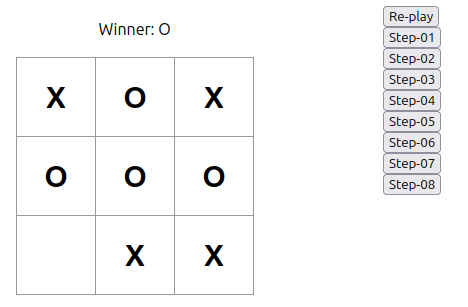
- Screenshot
Demo
You can check out a live demo of ReactXO here.
Features
- Play Tic Tac Toe with a modern, responsive interface.
- Choose to play against a friend or an AI opponent.
- Engaging animations and user-friendly design.
- Keep track of the game's history and move through previous moves.
Getting Started
To run ReactXO locally on your machine, follow these steps:
-
Clone this repository to your local machine:
-
Navigate to the project directory:
cd reactxo
-
Install the required dependencies using npm:
npm install
-
Start the development server:
npm start
-
Open your web browser and visit
http://localhost:3000to play ReactXO.
Usage
- Upon launching the game, choose whether you want to play against a friend or against the computer (AI).
- Take turns placing your symbol (X or O) on the grid by clicking on an empty cell.
- The game will automatically detect a winner or a draw and display the result.
- You can also view the game's history by clicking on the "History" button and jump back to any previous move.
Contributing
Contributions are welcome! If you'd like to contribute to ReactXO, please follow these guidelines:
- Fork the repository on GitHub.
- Clone your forked repository to your local machine.
- Create a new branch for your feature or bug fix.
- Make your changes and commit them with descriptive commit messages.
- Push your changes to your GitHub fork.
- Submit a pull request to the original repository, describing the changes you've made.












0 comments:
Thanks for your comments